e9digital reached out to me to create an animated video that explains the mission and vision of T&L Group Ltd. It was a pleasure working with them! Below, you can see the process involved in bringing a vision like this to life.
1. Scriptwriting
Once you have a general concept, the first stage in creating an animated motion design piece is the scriptwriting phase. I brought on copywriter Evan Morgan to strike a balance between the client's needs and effective communication.
For animated explainer videos, I often have the writer focus on the voiceover, leaving visual details to be addressed during the storyboard stage. Locking down the script at this stage is crucial—it ultimately saves both time and money for the client.
2. Voiceover Recording
It’s important to cast professional voice talent. After reviewing several artists, we felt that Ron Porter was the perfect fit for the brand’s tone.
The voiceover plays a crucial role in making the information clear and engaging, guiding the viewer through the message. It complements the visuals, sets the appropriate tone, and helps convey the message effectively.
The voiceover plays a crucial role in making the information clear and engaging, guiding the viewer through the message. It complements the visuals, sets the appropriate tone, and helps convey the message effectively.
3. Storyboarding



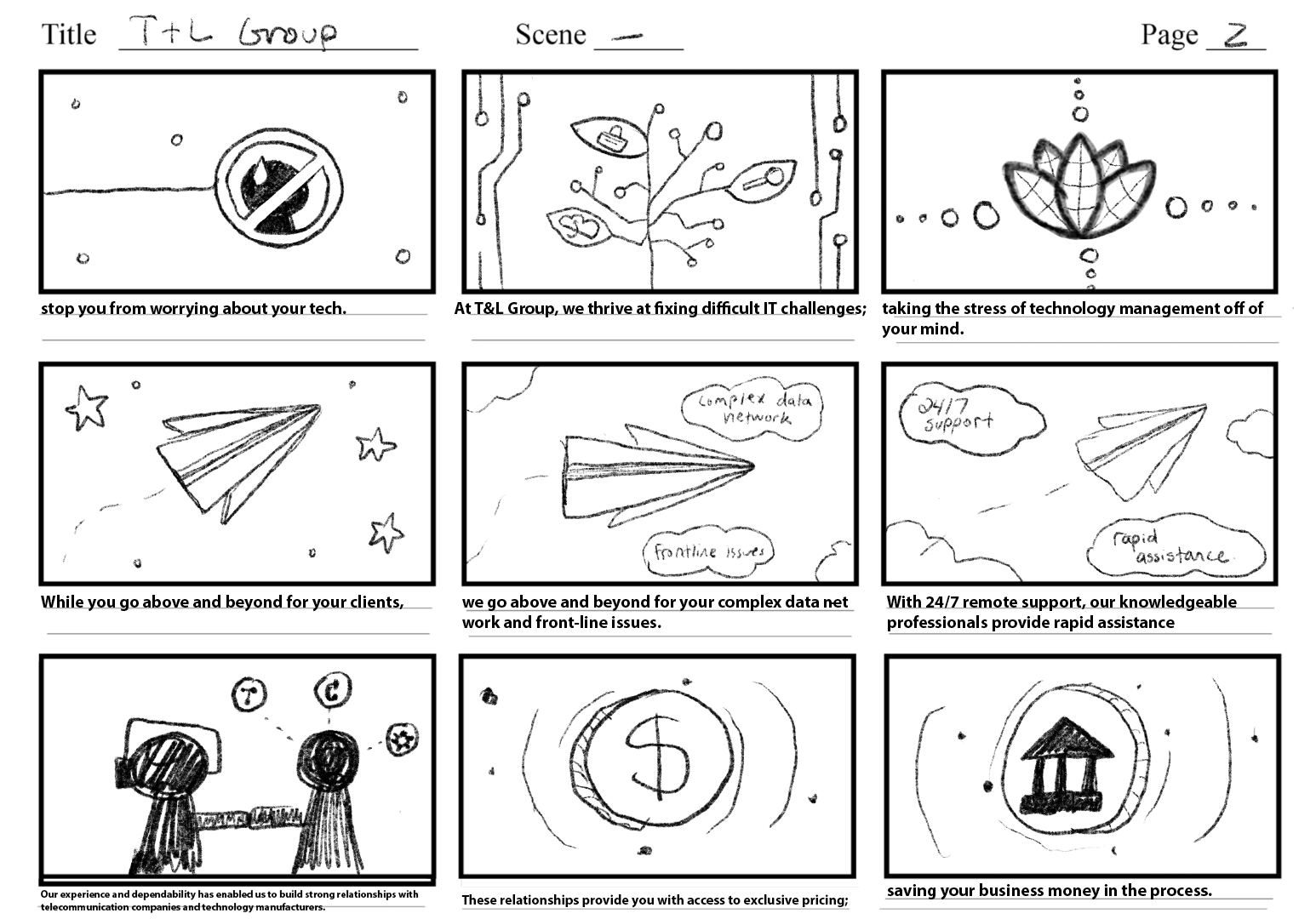
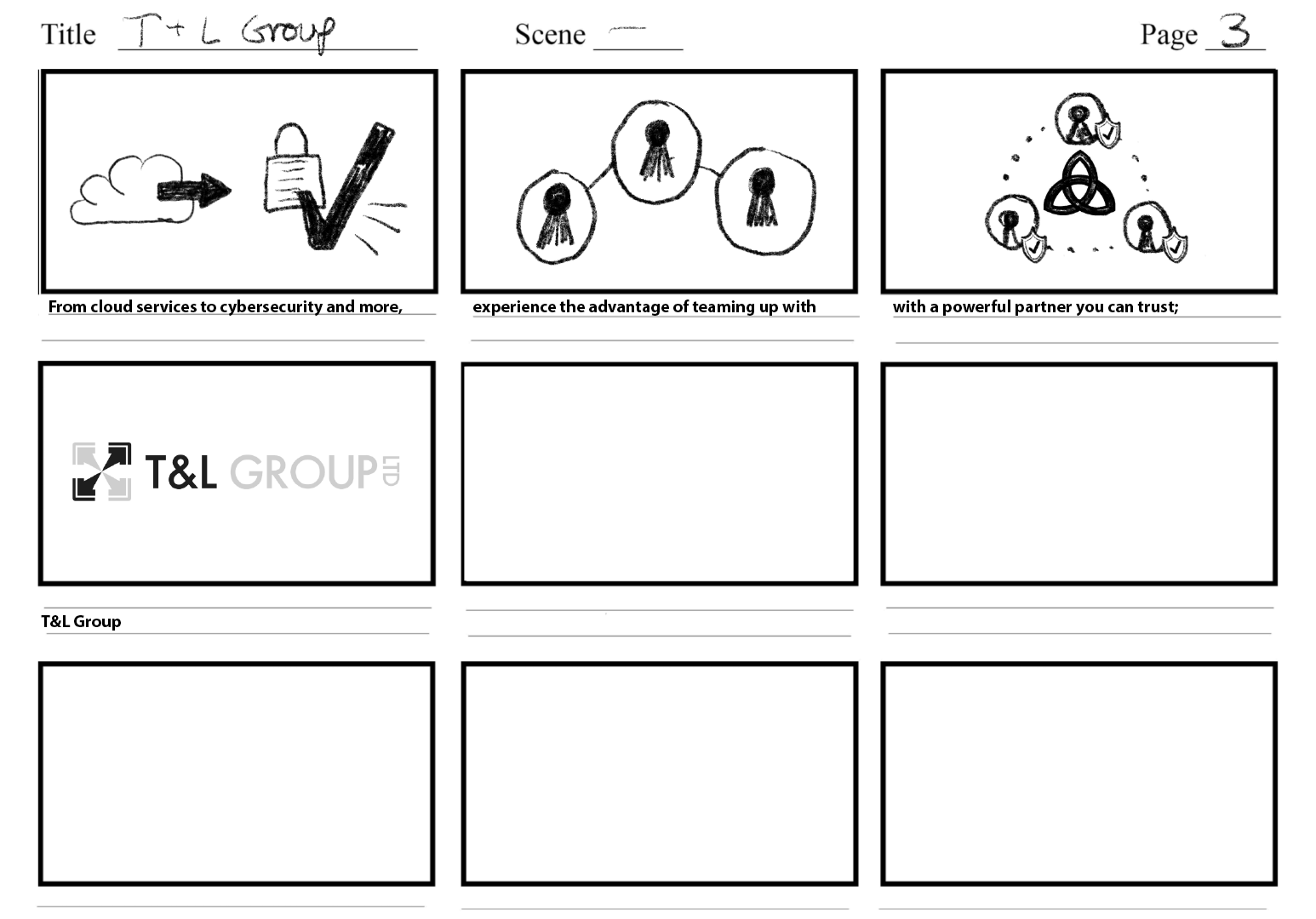
With the voiceover approved, we moved on to developing the storyboards. Katie Clark took the lead on this stage, visualizing the overall direction to help us clearly communicate the vision to the client.
Much like the scriptwriting stage, it’s crucial to finalize and lock down the storyboards before moving forward. While flexibility is important, the storyboards should accurately reflect the final result.
4. Animatic
Above, we paired the storyboards and voiceover with stock music to create an animatic, which helps convey the approximate pacing of each scene to the client. This animatic also serves as a valuable reference for the animator.
5. Design

Original stock assets

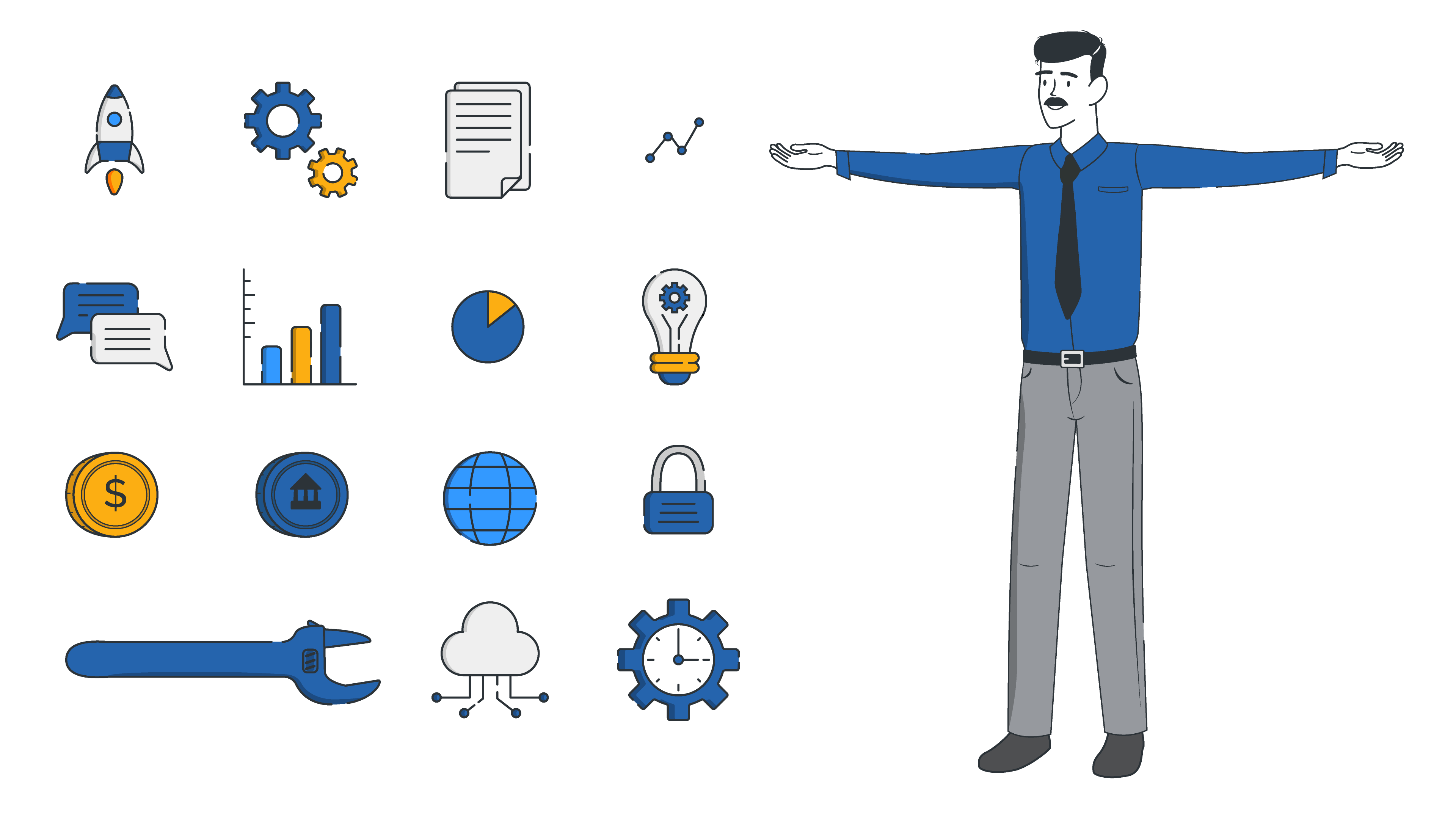
Modified and custom assets
Our budget required a hybrid approach during the design stage. We sourced stock assets (1st image) that we modified (2nd image), and we also created custom assets (2nd image).
Due to time constraints, we couldn’t create style frames. Instead, we opted to create the image above (2nd image) to convey the overall style direction. This approach allowed us to stay both on brand and within budget.
6. Animation
The animation stage is where the script, storyboards, and designs come together. While much of the planning is already in place, there are still significant decisions to be made.
One key decision often involves creating seamless transitions between scenes. The storyboard covers about 90% of these, but translating them into the final designs and syncing with the voiceover timing requires careful attention.
7. Sound Design
The final stage, once the animation is approved, is adding sound design. Going beyond just music, sound design really brings the animation to life and makes it feel more tactile. Above, you can see how much of an impact sound design has on the scene.
It’s important to strike a careful balance with sound design—too much can be distracting and clutter the scene. It’s also crucial to ensure the voiceover sits well within the mix.
Animatic vs. Final Product
This comparison illustrates how crucial the writing, storyboarding, and the pacing of the voiceover are to the final product.